Defining views for CRUD pages
While custom views for CRUD pages are completely optional, you can expand the display related functionality by using them.
To add a view, create a file inside your apps/(projectname)/mvc/views with the name (modelname)View.inc.php that extends DefaultListmodalView.
Hint: You could also use DefaultlistView or Defaultlist2View for a non ajax based version. But that is only recommended if you want a more basic version for a heavily customized view.
Add a class inside with the name of the file.
So you will have app/test/mvc/views/examplecomplexView.inc.php with the content:
class ExamplecomplexView extends DefaultListmodalView
{
}From there you can
Set names of dialogues
You can get rid of those “edit entry 12394” titles by overriding the functions in the view:
class ExamplecomplexView extends DefaultListmodalView
{
// customize titles for dialogues
function getAddTitle(): string
{
return "Create new entry custom title";
}
function getEditTitle(int $id): string
{
return "Edit entry custom title for id $id";
}
function getDuplicateTitle(int $id): string
{
return "Duplicate title for $id";
}
function getDeleteTitle(int $id): string
{
// in case you want to get other fields like the name or address:
// $this->entry = $this->model->GetEntry($_GET['id']);
return "Delete entry $id?";
}
}
Add custom html on top of the page
you can use the ACTION_DEFAULTLISTVIEW_BEFORE_RENDER_TABLE action for that:
class ExamplecomplexView extends DefaultListmodalView
{
function initializeVariables()
{
parent::initializeVariables();
// add html on top of form
bpfw_add_action(DefaultlistView::ACTION_DEFAULTLISTVIEW_BEFORE_RENDER_TABLE, $this->model->GetTableName(), array($this, "doBeforeForm"));
}
function doBeforeForm()
{
?>
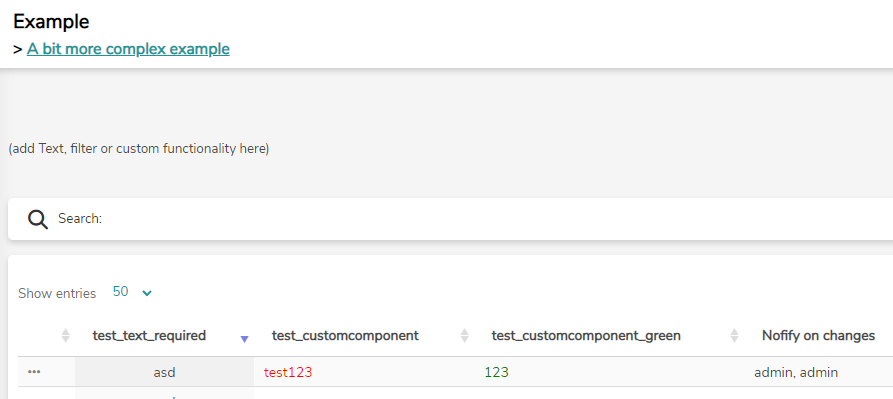
<div id="customcontent" class="display">
(add Text, filter or custom functionality here)
// You can also include another php file here, of course
</div>
<?php
}
}has this result:

Add Buttons to the context menu of the main list
you can use the ACTION_DEFAULTLISTVIEW_DISPLAY_BUTTONS action for that:
class ExamplecomplexView extends DefaultListmodalView
{
function initializeVariables()
{
parent::initializeVariables();
// before close button, add pdfmailer and downloads icon here
bpfw_add_action(DefaultlistView::ACTION_EDITDIALOG_BEFORE_HEADER_CLOSE_ICON, $this->model->GetTableName(), array($this, "actionBeforeCloseIcon"), 10, 1);
}
/**
* Icons that appear on the top left of the add/edit/duplicate dialog
*
* @param $rowId
* @return void
*/
function actionBeforeCloseIcon($rowId): void
{
if (bpfw_isAdmin()) {
?>
<span class="headerdialogbuttonrow datalist_button_wrapper list-enabled">
<button type="button" class="tableicon_size open_eventmanager"
onclick="startIFrameDialog(<?php echo $rowId; ?>, '?p=examplepdfmanager&modelused=examplecomplex&hideNavigation=true&filter=<?php echo $rowId; ?>');"
data-id="<?php echo $rowId; ?>">
<i class="tableicon_small fas fa-file-pdf"> Create .pdf</i>
</button>
<button type="button" class="tableicon_size open_attachments"
onclick="startIFrameDialog(<?php echo $rowId; ?>, '?p=exampleattachments&hideNavigation=true&filter=<?php echo $rowId; ?>');"
data-id="<?php echo $rowId; ?>">
<i class="tableicon_small fa fa-paperclip"> Attachments</i>
</button>
</span>
<?php
}
}
}will look like that:

Add Buttons to the top right of dialogues
you can use the ACTION_DEFAULTLISTVIEW_BEFORE_RENDER_TABLE action for that:
class ExamplecomplexView extends DefaultListmodalView
{
function initializeVariables()
{
parent::initializeVariables();
// add buttons to list
bpfw_add_action(DefaultlistView::ACTION_DEFAULTLISTVIEW_DISPLAY_BUTTONS, $this->model->GetTableName(), array($this, "extraButtons"), 10, 2);
}
function extraButtons($key, $value)
{
// custom entries to row menu.
if (bpfw_isAdmin()) {
// use class 'iframepopup' to open link as a dialog with an iframe
echo '
<a class="tableicon_size open_eventmanager iframepopup" data-id=' . $key . ' title="pdf generation and sending" href="?p=examplepdfmanager&modelused=examplecomplex&hideNavigation=true&filter=' . $key . '">
<i class="tableicon fas fa-file-pdf">Create .pdf</i>
</a>
';
echo '
<a class="tableicon_size open_attachments iframepopup" data-id=' . $key . ' title="Attachments" href="?p=exampleattachments&hideNavigation=true&filter=' . $key . '">
<i class="tableicon fa fa-paperclip">Attachments</i>
</a>
';
}
}
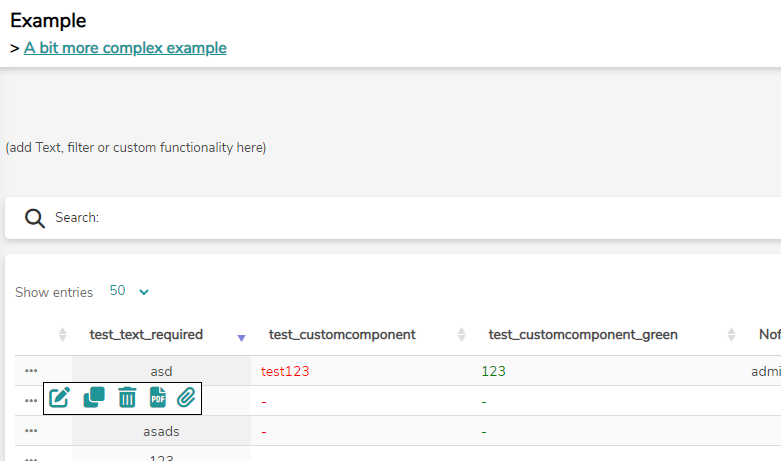
}will look like that:
